GA4イベントトラッキング完全攻略:GTMでサイト内行動を可視化する方法(第2回)
 第1回の記事はこちらです:https://and-aaa.com/report/ga4gtm1
第1回の記事はこちらです:https://and-aaa.com/report/ga4gtm1
この記事を読むメリット
GA4でユーザーの重要な行動をキーイベント(旧:コンバージョン)として正しく設定し、マーケティング施策の効果を定量的に測定できるようになります。
GTMを活用した比較的高度なイベントトラッキング手法(動的コンテンツの計測や複数条件の組み合わせなど)を習得できます。
ECサイト向けにGA4の推奨イベントとデータレイヤーを用いたトラッキングの基礎を理解し、売上やユーザー行動を計測するスキルが身につきます。
この記事のポイント
GA4ではキーイベント(旧:コンバージョン)は最大30件まで設定可能です。任意のイベントをキーイベントに指定して柔軟に重要指標を追跡できます。
キーイベントに設定したイベントは分析レポート上でキーイベント数やセッション キーイベント率、ユーザー キーイベント率として表示され、施策の成果を評価する指標になります。
GTMを使えば、モーダルウィンドウなど動的に表示される要素の閲覧や、特定ページ上の特定クリックといった複雑な条件付きのイベントも正確にトラッキング可能です。
ECサイトではGA4の推奨イベント(例:add_to_cartやpurchase)とデータレイヤーを活用することで、商品ごとの購入数やカート投入数、収益などを詳細に計測できます。
この記事の目次
GA4イベントをキーイベントに設定する重要性
GA4でキーイベントを設定する方法
キーイベントを活用した施策評価のポイント
高度なカスタムイベント設計
動的要素の識別と計測(モーダル等のトラッキング)
複数条件を組み合わせたイベントトリガー設定
eコマースサイト向けイベント計測の基本
はじめに
前回(第1回)の記事では、GA4におけるイベント計測の基本とGTMを用いた実装手順について解説しました。本記事では、その応用編として「イベントをキーイベント(旧:コンバージョン)に設定して施策評価に活用する方法」を中心に扱います。
さらに、GTMを使った高度なカスタムイベントの設定について解説し、最後にECサイト向けのイベント実装の基本にも触れます。
GA4イベントをコンバージョンに設定する重要性
GA4における「キーイベント」とは
GA4のコンバージョンの設定は、特定のイベントをキーイベントとしてマークする仕組みになっています。たとえば「お問い合わせ送信完了」や「資料請求完了」など、自社サイトで計測したい成果に対応するイベントを自分で定義し、それをキーイベントとして設定します。
キーイベントの設定
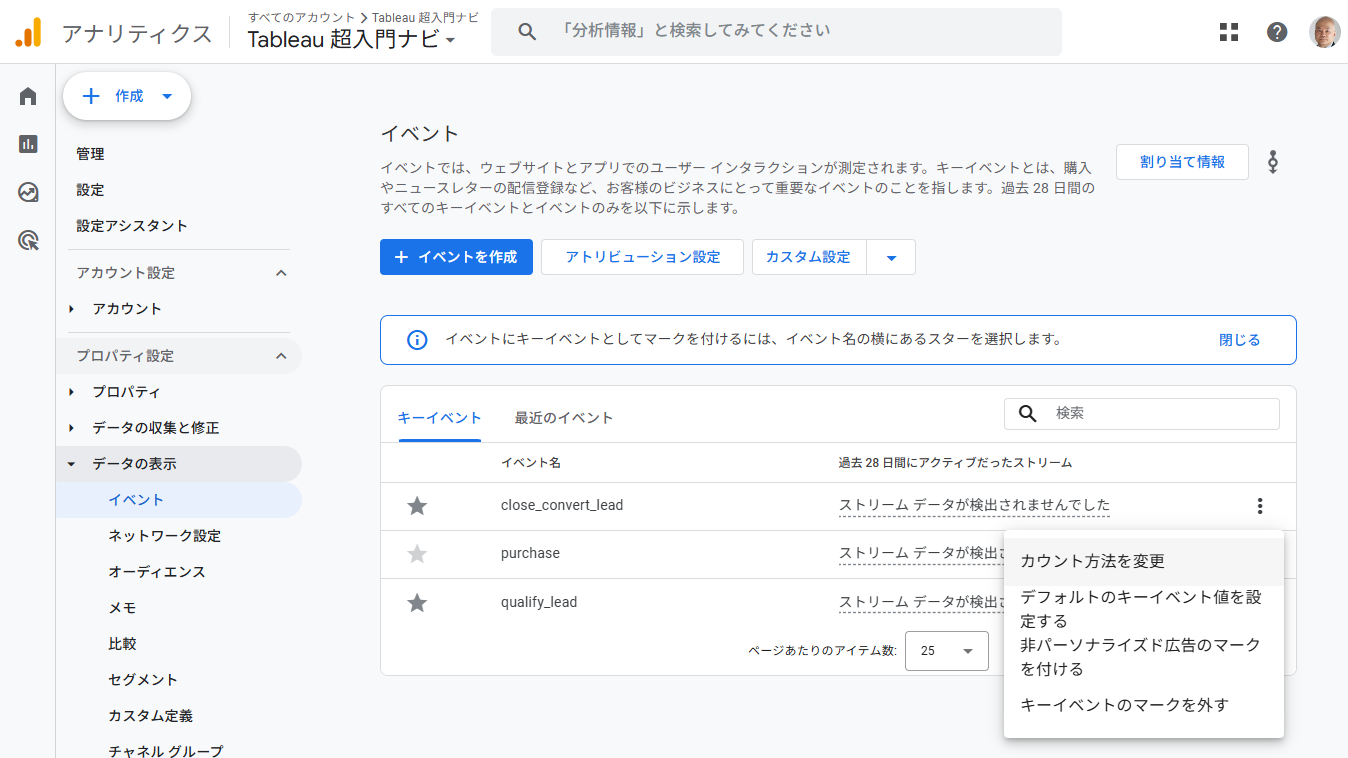
GA4ではイベントを発行するだけではキーイベント数の集計が行われず、管理画面でそのイベントを「キーイベントとしてマーク」してはじめて、CVとしてカウントされます。GA4では1プロパティにつき最大30件までキーイベントを設定可能です。
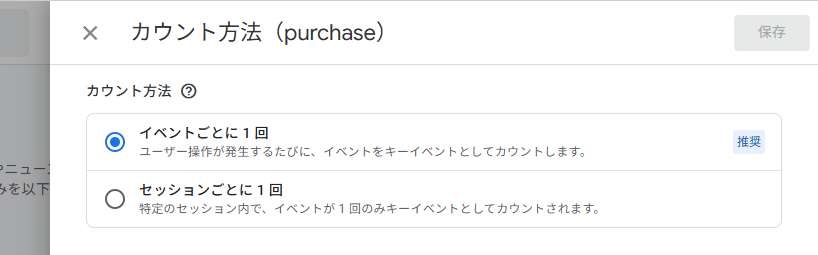
 <↑ GA4のイベント設定画面「カウント方法」>
<↑ GA4のイベント設定画面「カウント方法」>
なおGA4では、同一セッション中に同じキーイベントを複数回発生させた場合、デフォルトではすべてカウントされる仕様のため、複数回カウントしたくない場合は、「セッションごとに1回」に切り替えておくことを提案します。
 <↑ イベントのカウント方法の変更は、イベント一覧の右端の3点リーダーの「カウント方法を変更」から行う>
<↑ イベントのカウント方法の変更は、イベント一覧の右端の3点リーダーの「カウント方法を変更」から行う>
デフォルトで登録済みのコンバージョン
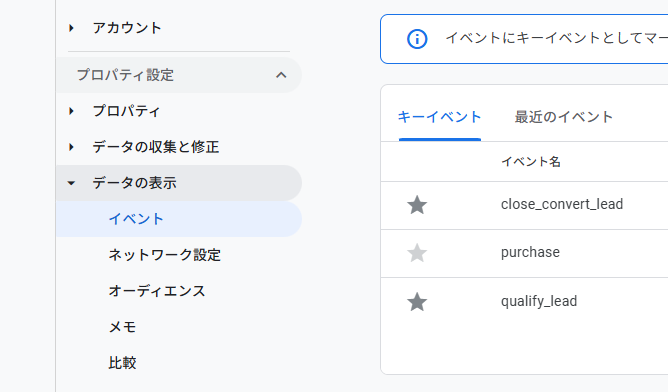
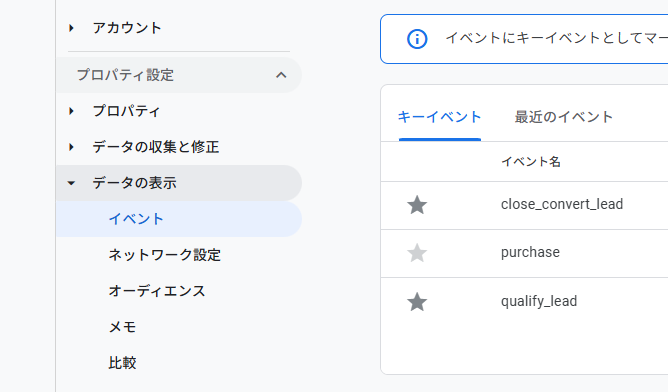
GA4プロパティ作成直後の初期設定では、下記の3つのイベントがあらかじめキーイベントとして登録されています。
 <↑ GA4のイベント設定画面>
<↑ GA4のイベント設定画面>
ECサイトの推奨イベント名であるpurchase(購入完了)もデフォルトでキーイベントに設定されています。
GA4でコンバージョンイベントを設定する方法
GA4でイベントを計測するには、
・A: GA4管理画面から設定する方法
・B: GTM経由で設定する方法
の2通りがあります。
A: GA4管理画面で設定する場合
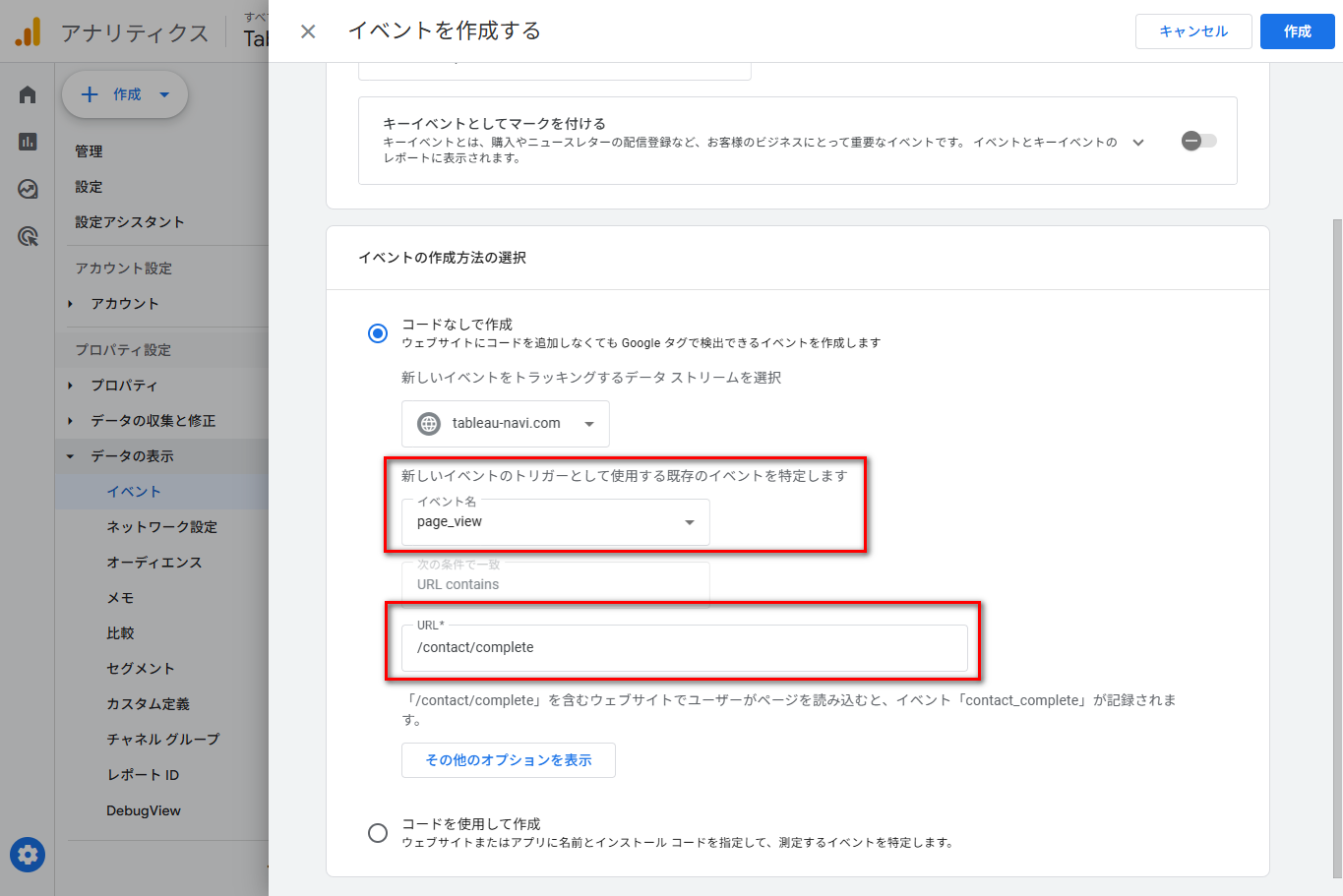
1.イベントの作成(または確認): まず、GA4管理画面の「イベント」セクションで目的のイベントが取得できているか確認します。既存のイベント(例:フォーム送信時に発生させたgenerate_leadなど)がそのままキーイベントの対象になる場合、新規作成は不要です。もし特定の条件に合致するイベントが必要な場合は、「イベントを作成」機能でカスタムイベントを定義します。
 <↑ イベント名に既存のpage_viewを指定し、条件としてページURLに「/contact/complete」を含む場合と設定>
<↑ イベント名に既存のpage_viewを指定し、条件としてページURLに「/contact/complete」を含む場合と設定>
例えば「お問い合わせ完了ページの表示」をキーイベントにしたいなら、イベント名に既存のpage_viewを指定し、条件としてページURLに「/contact/complete」を含む場合と設定します。
2.キーイベントとしてマーク: イベントが計測できたら、GA4管理画面の「イベント」メニューに移動し、そのイベントをキーイベントに登録します。イベント一覧の左側の星のアイコンをオンにするだけです。
 <↑ イベントをキーイベントにするには、星のアイコンをオンにする>
<↑ イベントをキーイベントにするには、星のアイコンをオンにする>
以上で指定イベントがキーイベントとして計測され、以降発生した数値がキーイベント指標にカウントされるようになります。
GA4管理画面からの設定は比較的シンプルですが、ページURLやイベント名といった基本的な条件で定義できる範囲に限られます。そのため「ボタンのクリック」など動作自体を捉えるには、次の「GTMを活用して設定する場合」で設定する必要があります。
B: GTMを活用して設定する場合
1.GTMでイベントを送信: GTMを使えば、サイト上の様々なユーザー行動を検知してGA4にイベント送信できます。
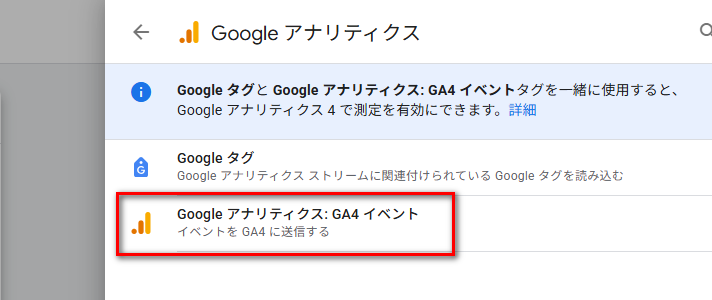
 <↑ GTMコンテナ内で新規タグを作成>
<↑ GTMコンテナ内で新規タグを作成>
まずGTMコンテナ内で新規タグを作成し、タグタイプに「Googleアナリティクス: GA4イベント」を選択します。
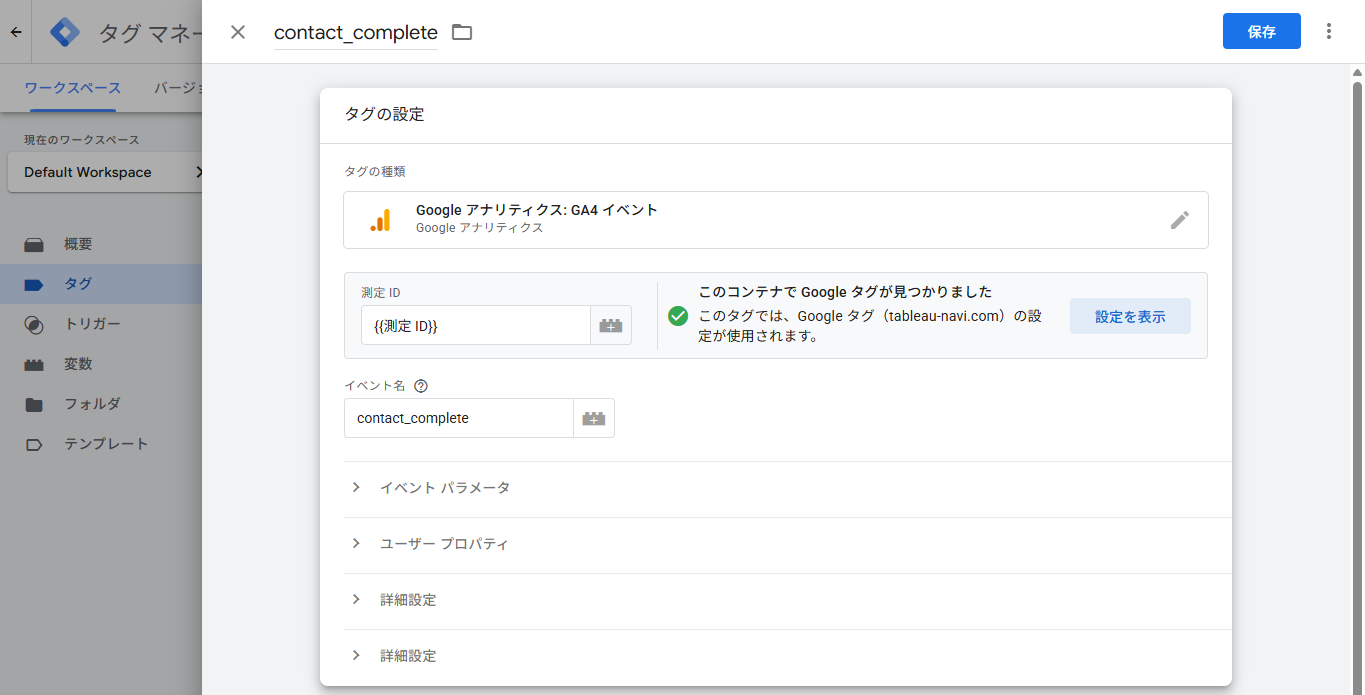
 <↑ GA4の測定ID、イベント名の設定>
<↑ GA4の測定ID、イベント名の設定>
次にGA4の測定ID(G-XXXXXXXX)を指定した設定変数を紐付け、イベント名を設定します(例:「contact_complete」など分かりやすい名前)。
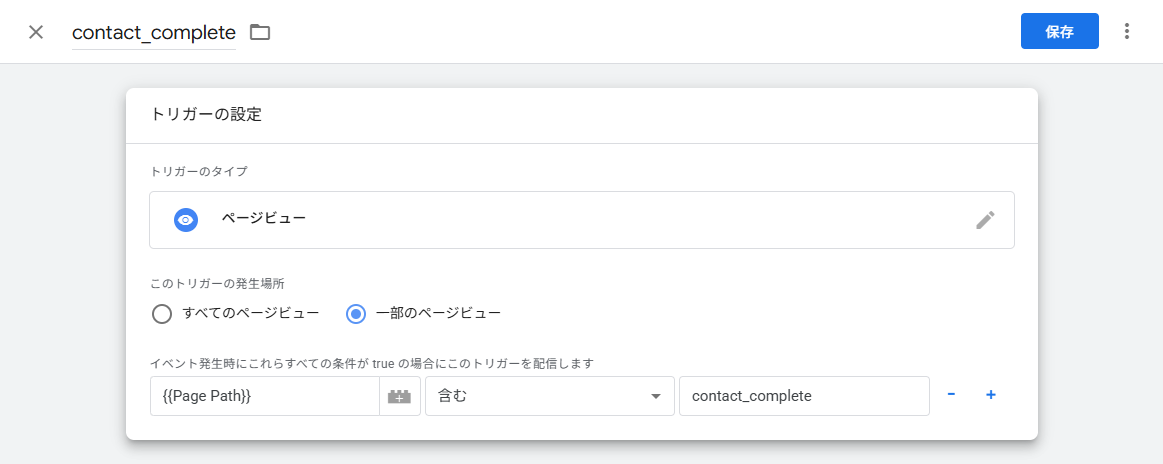
 <↑ トリガーの設定>
<↑ トリガーの設定>
次にトリガーを作成し、このタグが発火する条件を指定します。例えばお問い合わせ完了ページの読み込み時に発火させるなら、トリガータイプ「ページビュー」の「一部のページビュー」にして、Page Pathに/contact/completeを含む場合と設定します。
クリック計測であれば「要素のクリック」トリガーを使い、クリック対象のCSSセレクタやIDを条件に加えます。
設定したタグにトリガーを紐付け、有効化したらプレビューモードでテストを行います。問題なくイベントが発火しGA4に届けば、GTM側の設定完了です。
2.GA4でキーイベント登録: GTMから送信されたイベントも、GA4側で前述のようにキーイベントとしてマークする必要があります。GA4に新規イベント名が反映されたらキーイベントの星印をオンにします。これでGTM発火のイベントもCVとして計測されます。
GTMを使うメリットは、複雑なイベント条件の実装とタグ管理の一元化にあります。例えばGA4の画面上では難しい「特定のボタンのクリック」も、GTMならDOM要素(注)や変数の値を条件にトリガーを設定できます。
(注)DOM要素(Element)とは?
DOM(Document Object Model) は、HTML や XML 文書を「木構造」のオブジェクトとして表したものです。
DOM要素 はその木構造の各「枝」に当たる Element ノード を指し、
<div>,<p>,<img>などのタグ 1 つひとつが対応します。JavaScript からは
document.querySelector()などで取得でき、element.textContentやelement.style.colorのように内容や属性・スタイルを動的に読み書きできます。つまり DOM 要素は「ブラウザ上の HTML タグを、プログラムで操作できるオブジェクト」と考えるとシンプルです。
キーイベントを活用した施策評価のポイント
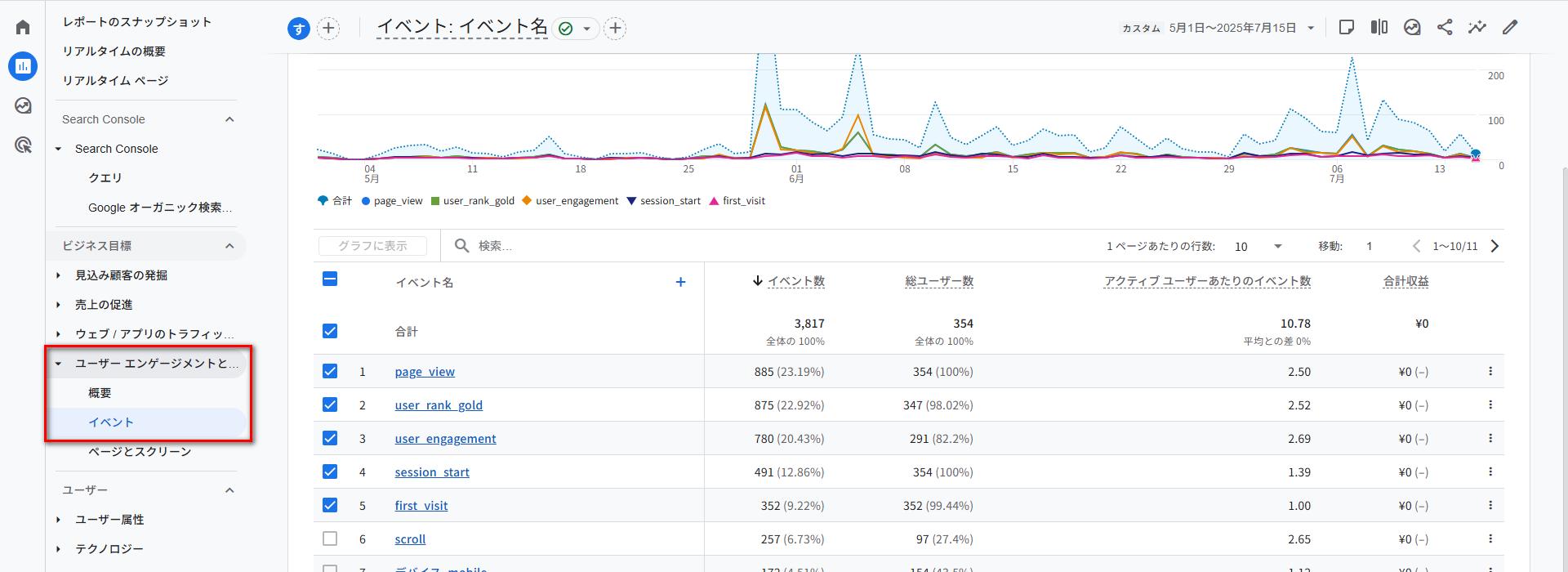
 <↑ ユーザー エンゲージメントとユーザー維持率の把握 > イベント>
<↑ ユーザー エンゲージメントとユーザー維持率の把握 > イベント>
設定したキーイベントは、GA4のレポートや探索機能で分析できます。標準レポートの「ユーザー エンゲージメントとユーザー維持率の把握 > イベント」または「エンゲージメント > イベント」では各キーイベントの発生数やコンバージョン率を確認可能です。
たとえば新しいLP(ランディングページ)を公開した場合、そのLP経由の問い合わせ完了イベント(キーイベント)が増加したかを比較すれば施策の効果を評価できます。また「ユーザー キーイベント率」「セッション キーイベント率」などの指標を使えば、ユーザー規模の違うキャンペーン間でも成果を比較できます。
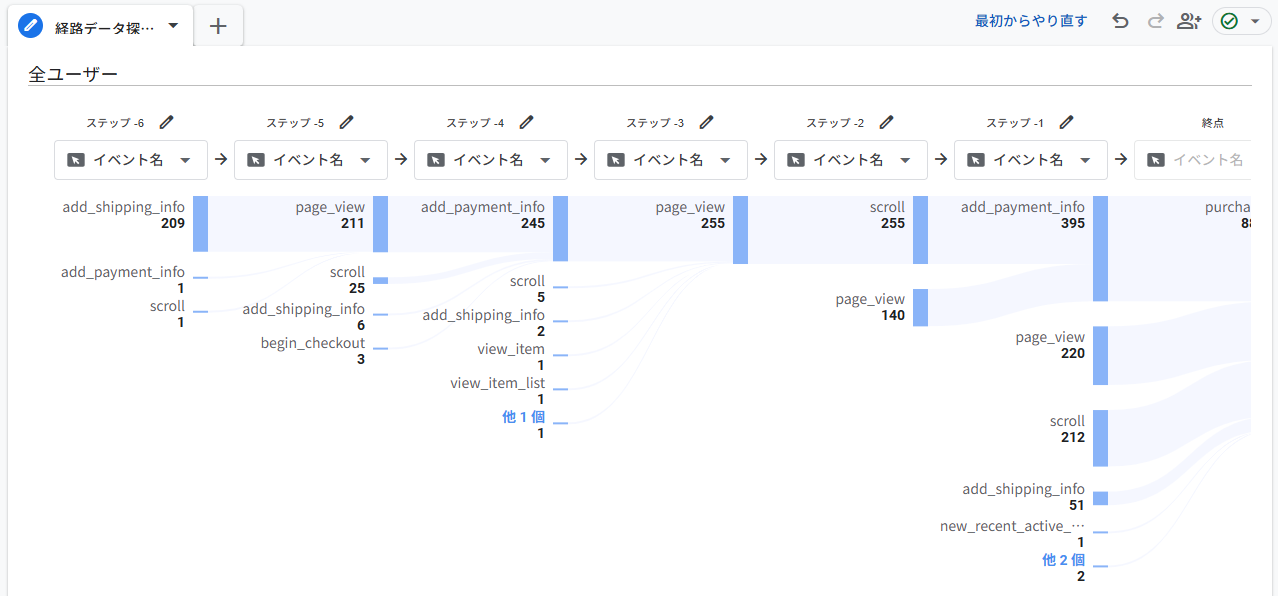
 <↑ 経路データ探索レポート>
<↑ 経路データ探索レポート>
経路データ探索レポートではユーザーがコンバージョンに至るまでに経験したイベントシーケンスを可視化できます。これにより「どのアクションがコンバージョンに結びつきやすいか」を把握でき、サイト上の改善点発見に役立ちます。
例えば「商品詳細ページ閲覧」や「動画視聴」とコンバージョン発生との関連性を調べれば、重要な接点が見えてきます。
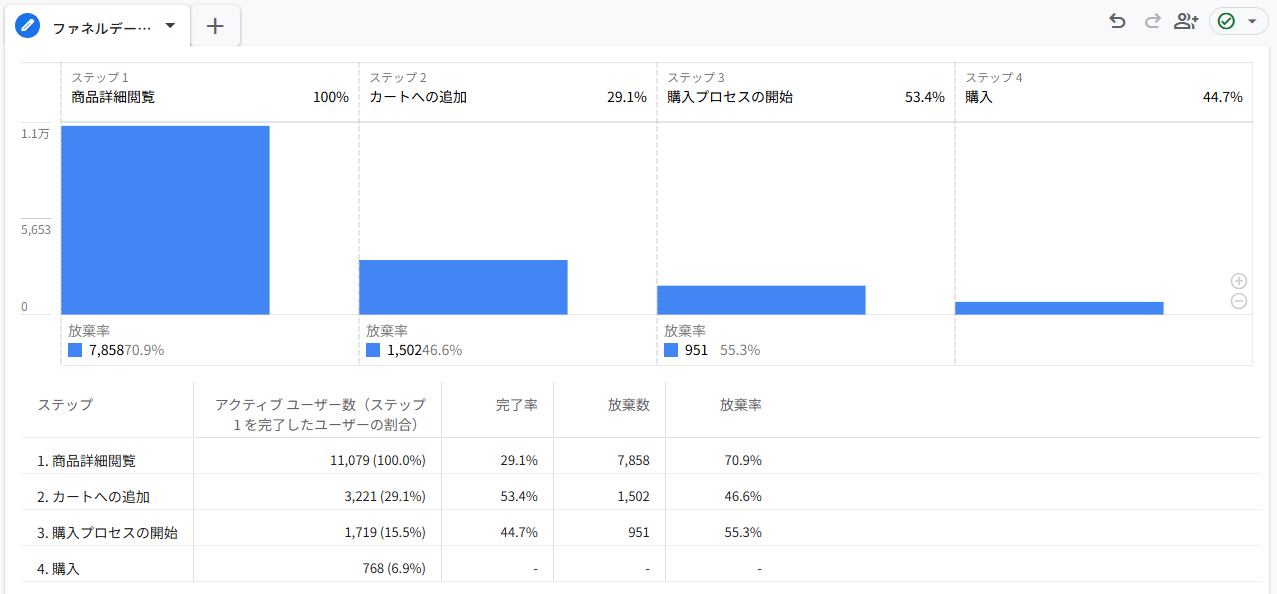
 <↑ ファネルデータ探索レポート>
<↑ ファネルデータ探索レポート>
ファネルデータ探索レポートを使えば、特定コンバージョンまでのステップを分解し、離脱ポイントを分析できます。
高度なカスタムイベント設計
ここではGTMを活用したカスタムイベント設計の中でも、動的要素の計測と複雑な条件設定という2つのテーマに分けてポイントを紹介します。
動的要素の識別と計測
ウェブサイトでは、画面読み込み後に動的に表示される要素(モーダルウィンドウやポップアップ、Ajaxで追加読み込みされるコンテンツなど)が多く存在します。こうした動的要素のユーザー視認や操作も計測対象に含めることで、より実態に即した行動分析が可能になります。
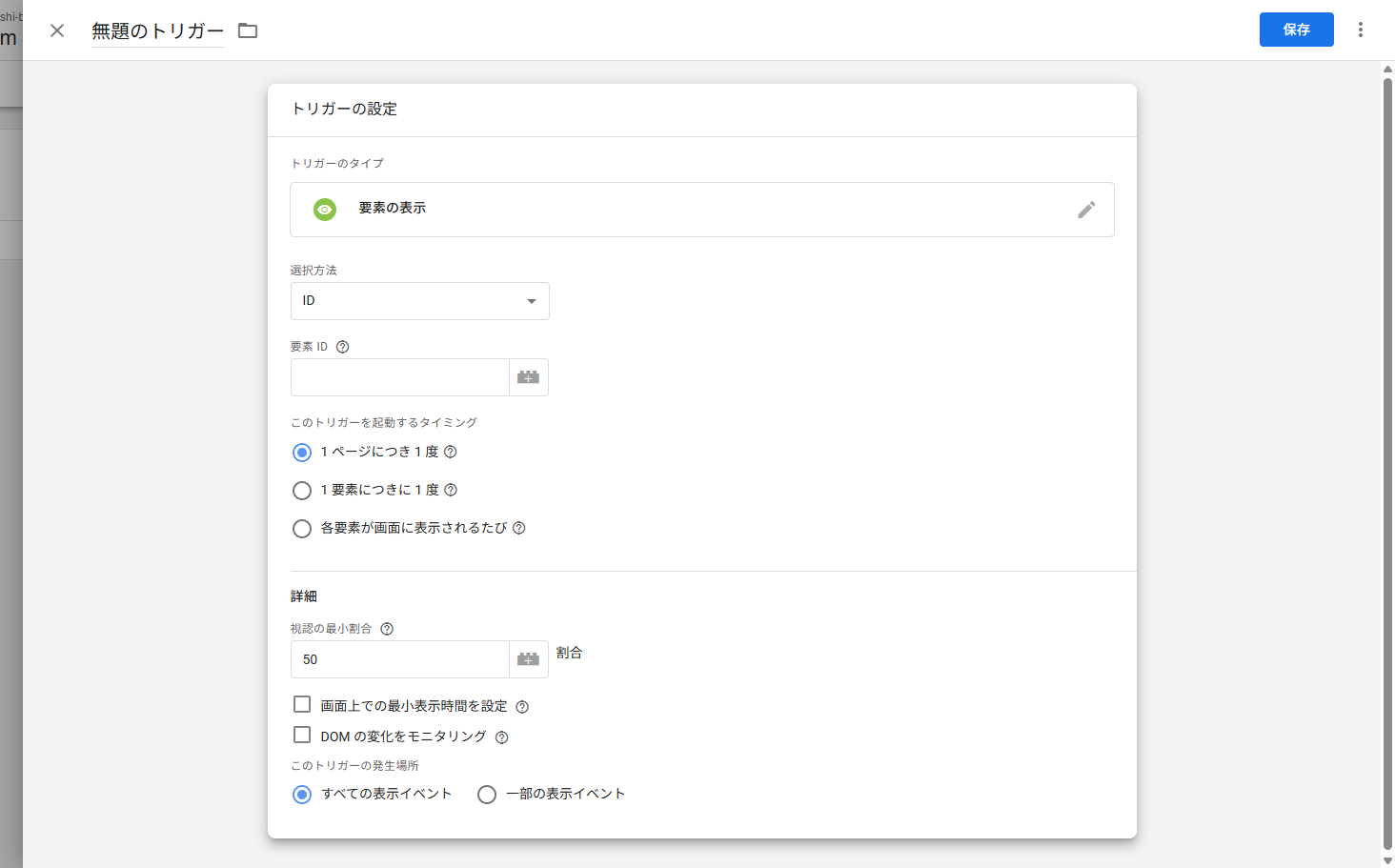
 <↑ 「要素の表示」トリガー>
<↑ 「要素の表示」トリガー>
GTMでは「要素の表示」トリガーを使うことで、特定のHTML要素がユーザーの画面に表示されたタイミングを検知しイベント発火できます。例えばサイト訪問後10秒後に現れるポップアップバナーがどれだけユーザーに見られたかを計測する、といった用途に有効です。
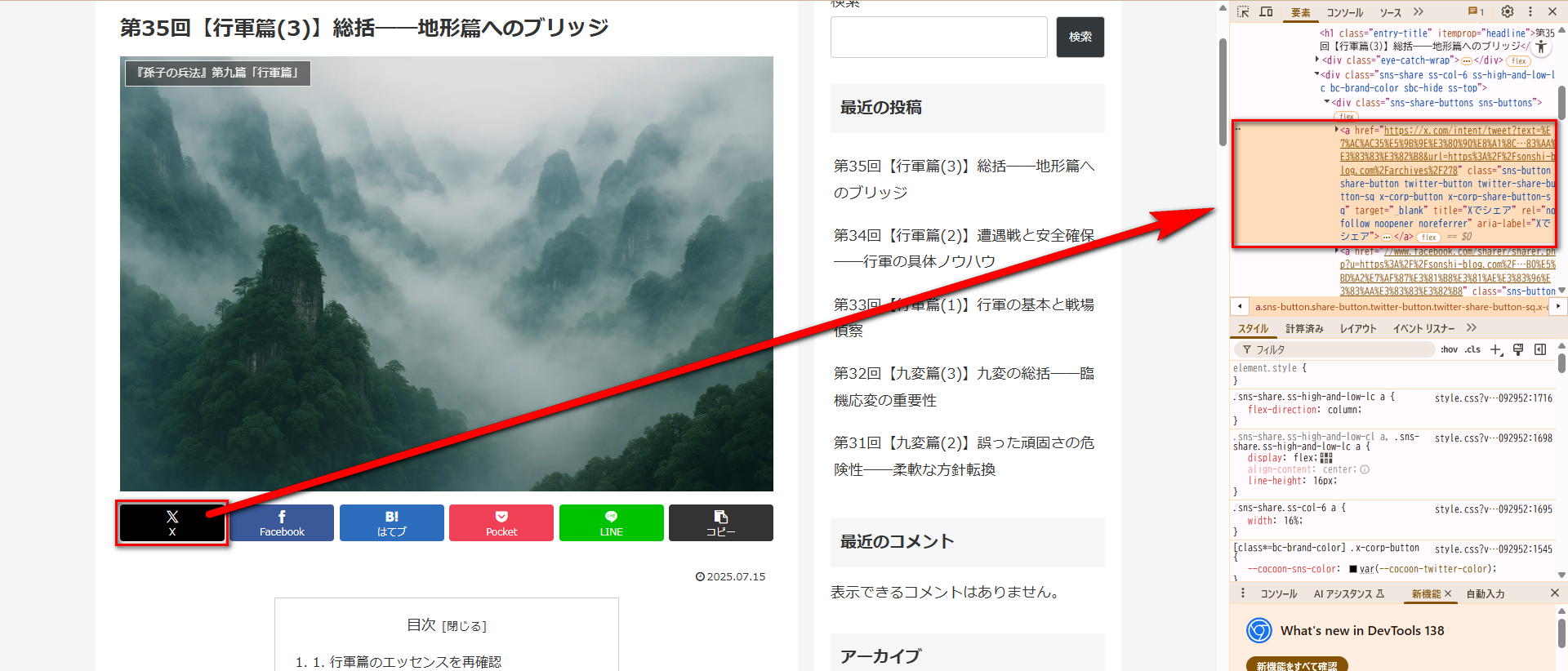
動的要素を正確に計測するには、その要素を一意に特定するセレクタ(IDやclass)を把握する必要があります。
 <↑ ブラウザの開発者ツールで
<↑ ブラウザの開発者ツールでid="〇〇"やclass="〇〇"の値を確認>
開発者ツールで対象要素のHTMLコードを調べ、id="〇〇"やclass="〇〇"の値を確認します。GTMの「要素の表示」トリガーの設定ではこのIDやCSSセレクタを指定して追跡対象を定めます。
設定例のコード:
<!-- 例となるHTML -->
<a id="cta-signup" class="btn cta" href="/signup">無料で登録</a>上記の例のセレクタについて解説します。
IDを使う →
#cta-signupはページに1つしかないので “一意” のセレクタになります。classだけでは不十分 →
.btnや.ctaは他の要素にも付く可能性があり、クリック判定がぶれる恐れがあります。GTMでは一意セレクタを指定 → 例なら
#cta-signupを[クリック]トリガーの「Click Element CSS セレクタ」に入力。IDが無い場合 は、
a.btn.cta[href="/signup"]のようにタグ名+複数class+属性を組み合わせて唯一にします。(ただし、必ず唯一になるとは限りません。)こうして「ページ内でダブらない目印」を指定すると、狙った要素だけでトリガーが発火します。
例えばモーダルの外枠にid="modal-news"が振られていれば、「IDが modal-news の要素が表示されたら発火」というトリガーを設定します。IDが無い場合でも、ブラウザからコピーできるCSSパス(セレクタ文字列)を使って特定することも可能です。また、動的要素内のボタンクリックなども計測したい場合は、「要素のクリック」トリガーに同様のセレクタを指定することで実現できます。
さらにGTMでは、イベント発火時にその要素に関する情報(例えばボタンのテキストや商品名など)をイベントパラメータとして取得・送信できます。クリックされたボタンのラベルやモーダル内のコンテンツ種類などをパラメータに含めれば、GA4レポート上で「どの内容が見られ/クリックされたか」まで分析可能です。
複雑な条件を組み合わせたイベントトリガー
次に、より複雑な条件でイベントを発火させる設計についてです。
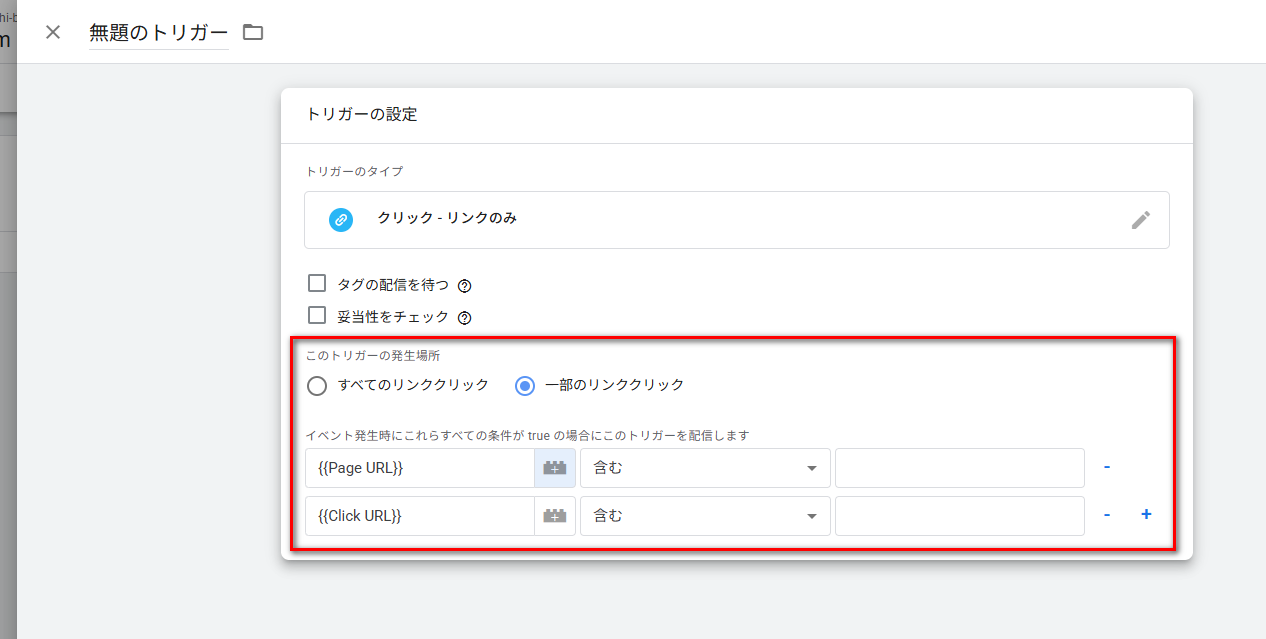
 <↑ トリガー条件として「Page URL に 〇〇 を含む」AND「Click URL に △△ を含む」の2つを設定>
<↑ トリガー条件として「Page URL に 〇〇 を含む」AND「Click URL に △△ を含む」の2つを設定>
GTMのトリガー設定画面では条件を複数追加でき、全て満たす場合にのみタグを発火させることが可能です。例えば「特定のページ上で特定のリンクがクリックされた場合のみ計測する」には、トリガー条件として「Page URL に 〇〇 を含む」AND「Click URL に △△ を含む」の2つを設定します。こうすることで、不要なページでの発火を防ぎ、意図したイベントだけを記録できます。
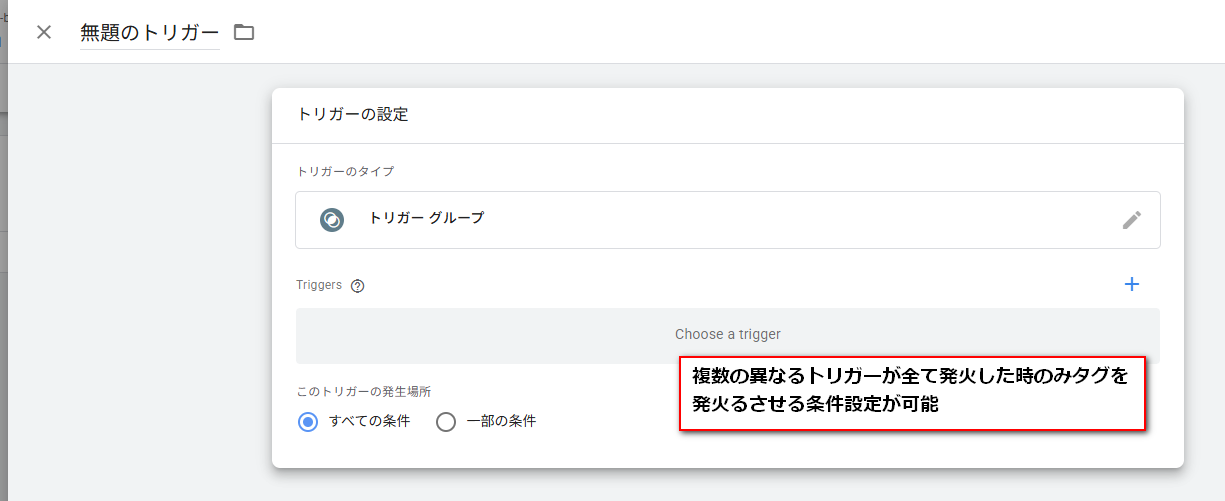
 <↑ トリガーグループ>
<↑ トリガーグループ>
GTMにはトリガーグループという機能もあり、複数の異なるトリガーが全て条件を満たした場合のみタグを発火する高度な条件設定も可能です。
eコマースサイト向けイベント計測の基本
 <↑ 「オンライン販売向け」の推奨イベント>
<↑ 「オンライン販売向け」の推奨イベント>
出所:https://support.google.com/analytics/answer/9267735?hl=ja
ECサイトでは売上や購買行動の計測が重要です。GA4ではあらかじめ「オンライン販売向け」の推奨イベントが多数用意されており、これらを実装することで標準の収益レポートやエンゲージメントレポート上で詳細な分析が可能になります。
GA4推奨イベントの実装には、サイト側で適切なデータを用意してGTM経由で送信する手順が必要です。基本的な流れは、
サイト上で所定のデータレイヤー(dataLayer)に商品情報や金額等を埋め込み、
GTMでそのデータを読み取ってGA4イベントタグを発火、
という2段階になります。
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 1
}]
}
});<↑ JavaScriptによりpurchaseイベントと購入商品データをdataLayerにプッシュしているコード例>
たとえば上記は、購入完了ページでJavaScriptによりpurchaseイベントと購入商品データをdataLayerにプッシュしているコード例です。このようにページ内に埋め込んだ情報(取引IDや購入金額、商品IDや名前など)をGTM側で取得し、GA4へ送信します。
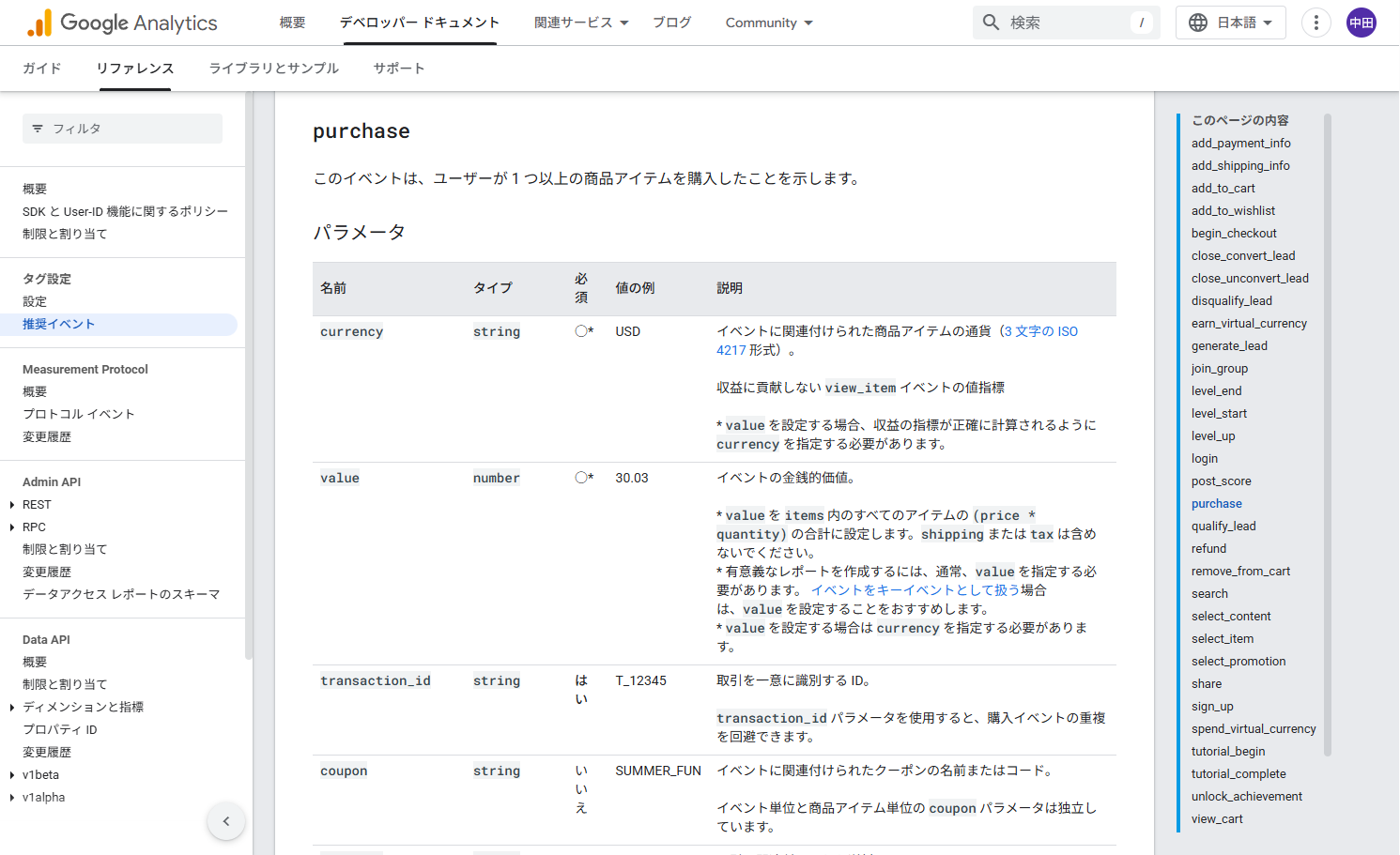
GA4のeコマース推奨イベントでは、送信できるパラメータ項目がイベントごとに定義されています。(GA4デベロッパードキュメント)例えば、add_to_cartなら追加された商品名やID、価格など、purchaseならそれに加えて取引IDや税額、送料、クーポンコードといった取引全体の情報も含められます。これらのパラメータの情報をイベント発火時に送信したい場合は、下記のようにタグの設定画面の「詳細設定 > e コマース > e コマースデータを送信」にチェックを入れるだけで送信できます。
 <↑ タグの設定画面の「詳細設定 > e コマース > e コマースデータを送信」にチェックを入れる>
<↑ タグの設定画面の「詳細設定 > e コマース > e コマースデータを送信」にチェックを入れる>
実装前に「どのイベントでどの情報を送るか」を整理し、GA4のデータ構造に沿ってデータレイヤー設計を行うことが重要です。必要に応じて開発チームと協力し、サイトのカートシステムや決済完了処理に適切なコードを埋め込んでもらいます。
 <↑ GA4デベロッパードキュメント>
<↑ GA4デベロッパードキュメント>
GA4デベロッパードキュメントには推奨イベントのデータ仕様が詳細に記載されています。
適切にeコマースイベントを実装できれば、GA4上で売上高や購入のコンバージョン率、商品別のコンバージョン率などの指標を計測できます。
まとめ
GA4のイベントトラッキングを駆使してキーイベントの計測を行うことで、ユーザー行動をより詳細に分析でき、マーケティング施策の精度の高い効果検証が行えるようになります。
第3回の記事に続きます:
「GA4イベントトラッキング完全攻略:GTMでサイト内行動を可視化する方法(第3回)
最後まで読んでいただいて、ありがとうございました。
GTMやGA4、Looker Studioに関するご相談は、お気軽に下記までお願いいたします。
https://and-aaa.com/contact